A integração de dados entre o Elementor Forms e o Google Planilhas é um processo útil e eficiente que permite transferir automaticamente informações coletadas por formulários para suas planilhas do Google Sheets. Isso pode ser especialmente útil para gerenciar inscrições, feedbacks, perguntas e quaisquer outros dados coletados por meio de formulários online. Essa integração pode ser realizada de maneira relativamente simples, mesmo para aqueles que não possuem grande experiência técnica. Este guia irá orientá-lo sobre como enviar os dados do formulário do Elementor para o Google Planilhas, passo a passo. O meu objetivo é conseguir fazer essa integração com você em poucos minutos!
Resumo do conteúdo
Passo 1. Criar uma nova planilha do Google Sheets
Para iniciar o processo de enviar dados dos formulários do Elementor para o Google Sheets, você precisará criar uma nova planilha em sua conta do Google.
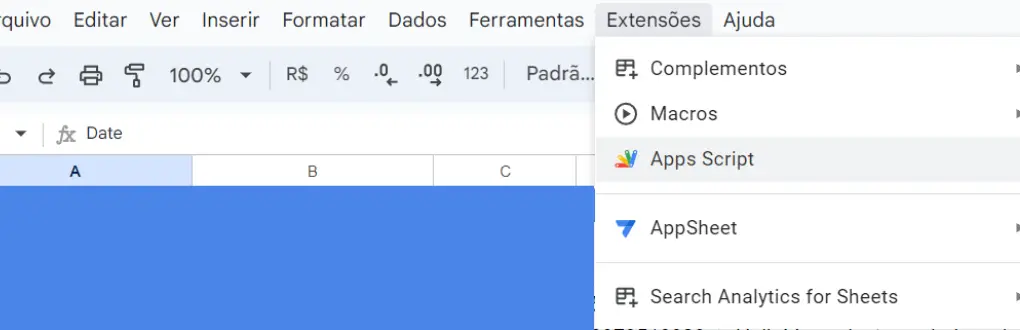
Passo 2. Acesse o Editor de Scripts do Apps Script
Após configurar sua nova planilha do Google Sheets, é hora de acessar o Editor de Scripts do Apps.

Dentro do Editor de Scripts do Apps, você poderá escrever código que transferirá os dados do formulário do Elementor para sua planilha do Google.
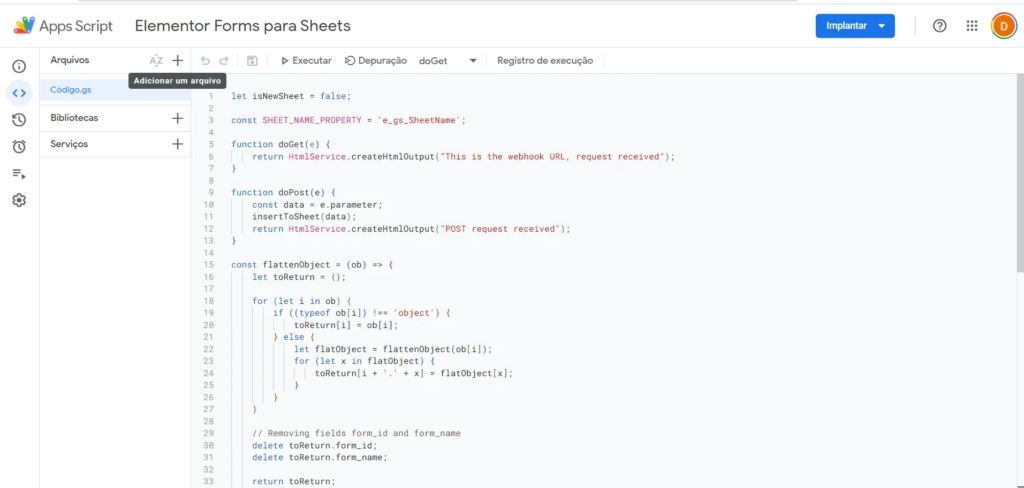
Passo 3. Obtenha o Código de Transferência de Dados
Ao acessar o Editor do Apps Script, você precisará obter o código específico de transferência de dados que permite a transmissão dos dados do formulário do Elementor para sua planilha do Google. Este código é crucial para o mapeamento avançado de dados e validação de envio de formulário.
let isNewSheet = false;
const SHEET_NAME_PROPERTY = 'e_gs_SheetName';
function doGet(e) {
return HtmlService.createHtmlOutput("This is the webhook URL, request received");
}
function doPost(e) {
const data = e.parameter;
insertToSheet(data);
return HtmlService.createHtmlOutput("POST request received");
}
const flattenObject = (ob) => {
let toReturn = {};
for (let i in ob) {
if ((typeof ob[i]) !== 'object') {
toReturn[i] = ob[i];
} else {
let flatObject = flattenObject(ob[i]);
for (let x in flatObject) {
toReturn[i + '.' + x] = flatObject[x];
}
}
}
// Removing fields form_id and form_name
delete toReturn.form_id;
delete toReturn.form_name;
return toReturn;
}
const getCurrentDate = () => {
const date = new Date();
return Utilities.formatDate(date, SpreadsheetApp.getActiveSpreadsheet().getSpreadsheetTimeZone(), "MM/dd/yyyy HH:mm:ss");
}
const getFormSheet = (sheetName) => {
const activeSheet = SpreadsheetApp.getActiveSpreadsheet();
let formSheet = activeSheet.getSheetByName(sheetName);
if (!formSheet) {
formSheet = activeSheet.insertSheet(sheetName);
isNewSheet = true;
}
return formSheet;
}
const insertToSheet = (data) => {
const flat = flattenObject(data);
const formSheet = getFormSheet(data[SHEET_NAME_PROPERTY] || "Form");
const headers = isNewSheet ? ["Date"].concat(Object.keys(flat)) : formSheet.getRange(1, 1, 1, formSheet.getLastColumn()).getValues()[0];
setHeaders(formSheet, headers);
setValues(formSheet, [getCurrentDate()].concat(headers.slice(1).map(h => flat[h])));
}
const insertRowData = (sheet, row, values, bold = false) => {
sheet.getRange(row, 1, 1, values.length)
.setValues([values])
.setFontWeight(bold ? "bold" : "normal")
.setHorizontalAlignment("center");
}
const setHeaders = (sheet, values) => {
if (isNewSheet) {
insertRowData(sheet, 1, values, true);
}
};
const setValues = (sheet, values) => insertRowData(sheet, sheet.getLastRow() + 1, values);
Passo 4. Salvar o Script
Uma vez que você inseriu o código de transferência de dados correto no seu Editor de Scripts do Apps, é hora de salvar o seu script, o que é um passo essencial para enviar os dados do formulário do Elementor para a sua Planilha do Google.
Isso conclui o quarto passo na sua jornada para integrar os formulários do Elementor com as Planilhas do Google.

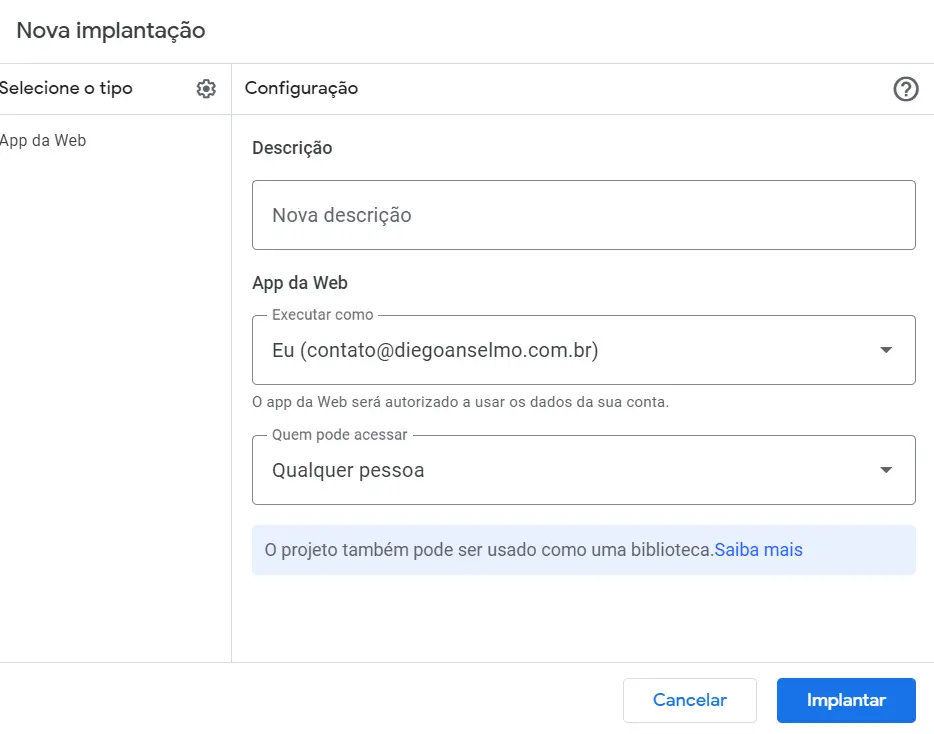
Passo 5. Implante o Script
Neste ponto do processo, você está pronto para implantar o script que você criou e salvou. Implantar o script é uma fase crucial para enviar os dados dos formulários do Elementor para o Google Sheets. Esta etapa envolve:
- Voltar para o Editor de Scripts do Google Apps
- Clicar em ‘Implantar’
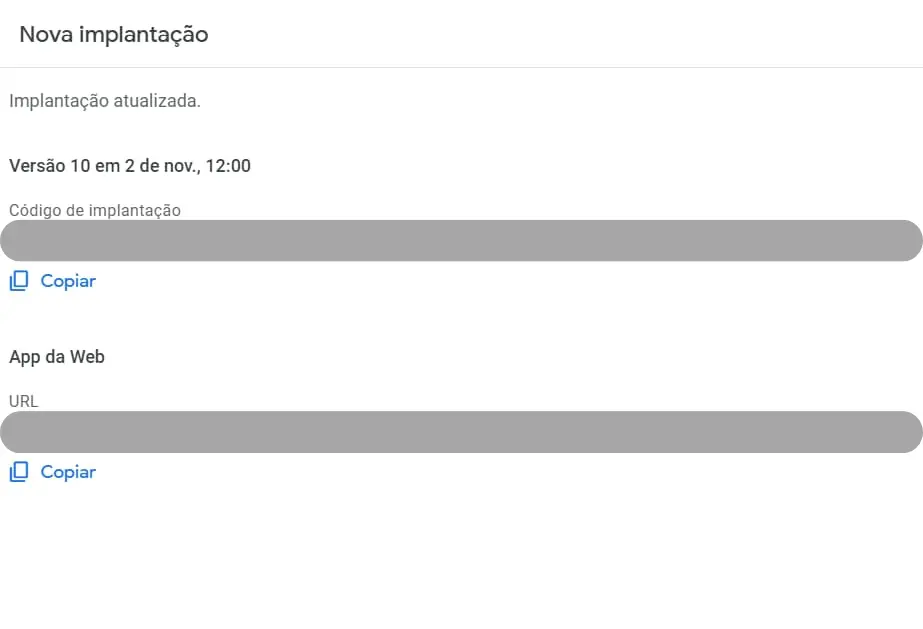
- Selecionar ‘Nova implantação’
- Definir ‘Quem tem acesso ao aplicativo’ como ‘Qualquer pessoa’
- Clicar em ‘Implantar’

Passo 6. Integre o Web App com o Formulário Elementor
Agora que você implantou o script, é hora de integrar o aplicativo da web com o formulário Elementor.

Clique em copiar, na opção “App da Web”
Importante, esta será a URL utilizada para integração com WebHook no elementor.
Passo 7. Adicionar o Webhook ao elementor.
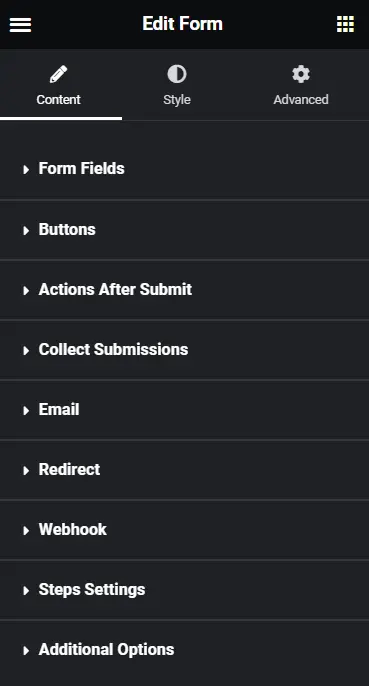
Acesse o seu formulário do elementor.

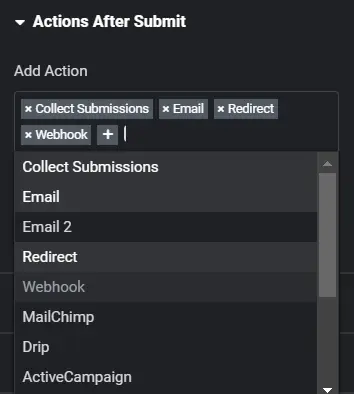
Clique em: “Actions After Submit”

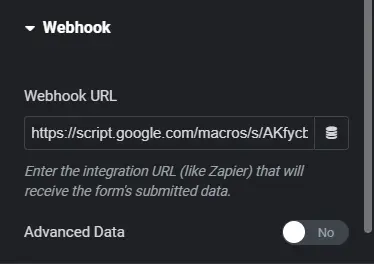
Ative a opção “Webhook”
Depois adicione a URL copiada do seu App Script do Google Planilhas, na coluna “Webhook”

Salve e siga para o próximo passo!
Passo 8. Teste Sua Conexão
Após configurar sua integração, é crucial executar um teste para garantir que os dados do formulário do Elementor estejam sendo transferidos corretamente para sua Planilha do Google.
- Preencha seu formulário do Elementor e envie-o.
- Verifique sua Planilha do Google para uma nova entrada nas respectivas colunas.
- Verifique se uma nova linha é criada para cada envio e se os dados são registrados com precisão.